반응형
레이아웃 생성

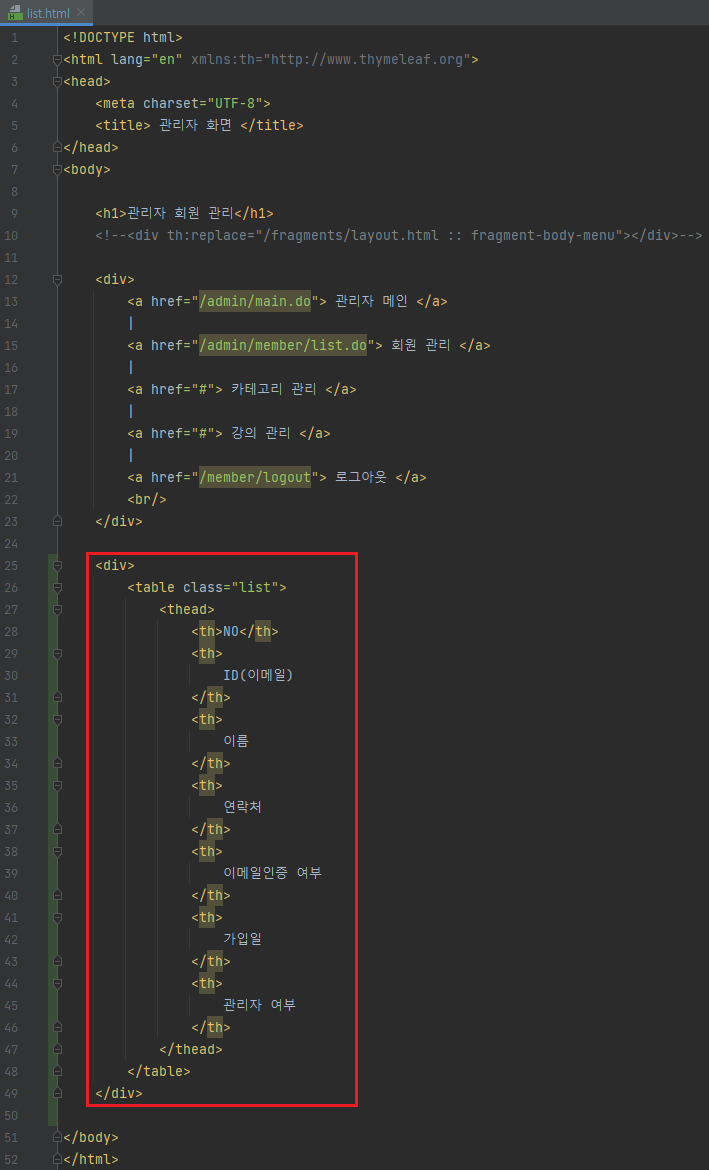
- 관리자 회원 관리 페이지에 테이블 추가

- 관리자 회원 관리 페이지에 테이블 추가

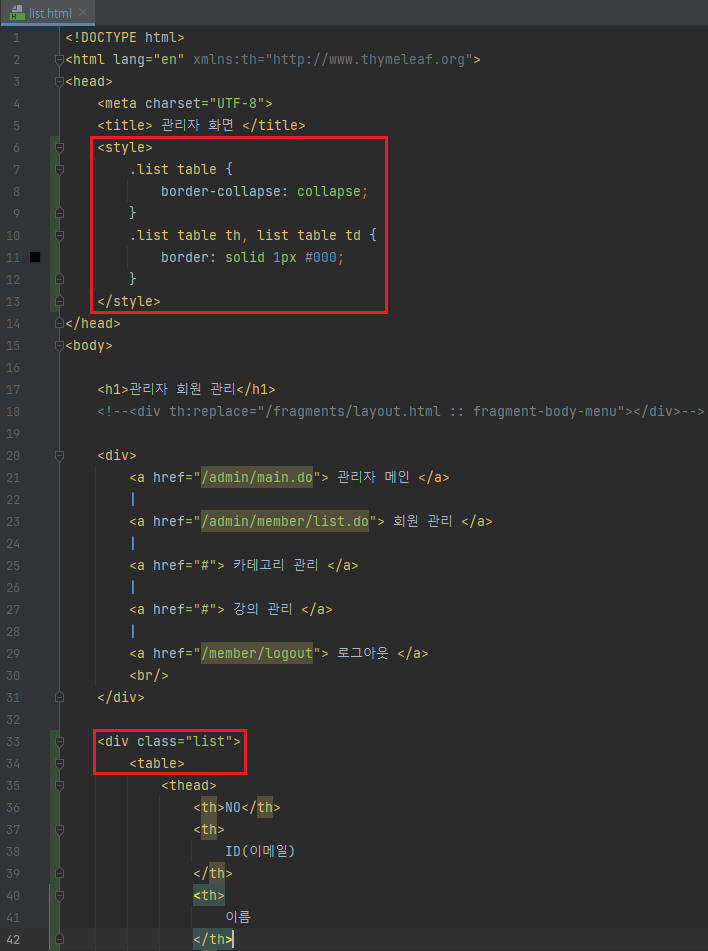
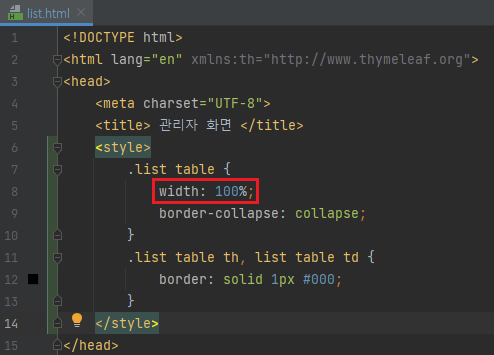
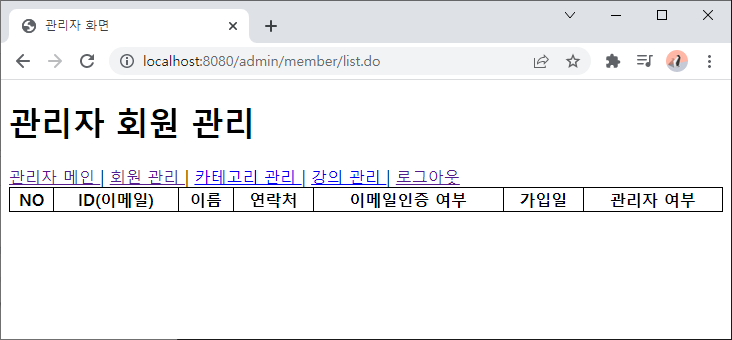
- 관리자 회원 관리 페이지 테이블에 스타일 적용

- 관리자 회원 관리 페이지 테이블에 스타일 적용

- 관리자 회원 관리 페이지 테이블 폭 지정

- 관리자 회원 관리 페이지 테이블 폭 지정

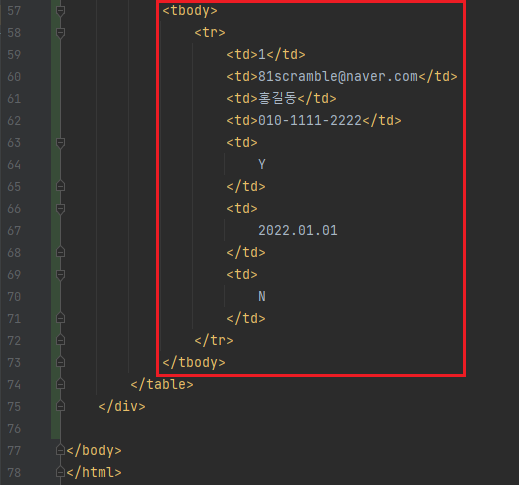
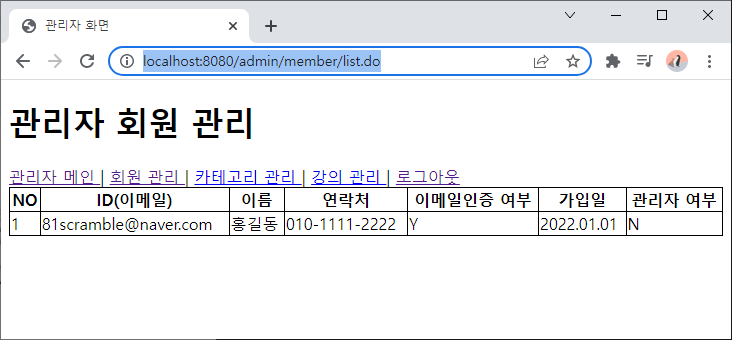
- 관리자 회원 관리 페이지 테이블 샘플 값 입력

- 관리자 회원 관리 페이지 테이블 샘플 값 입력
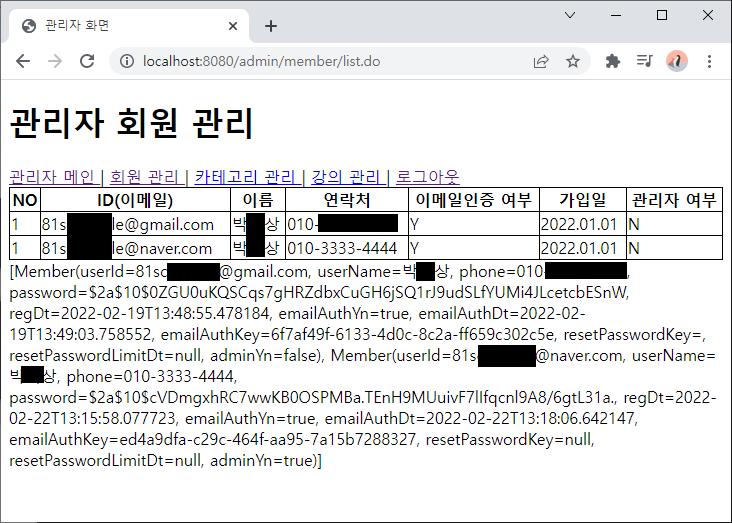
회원정보 DB 연결

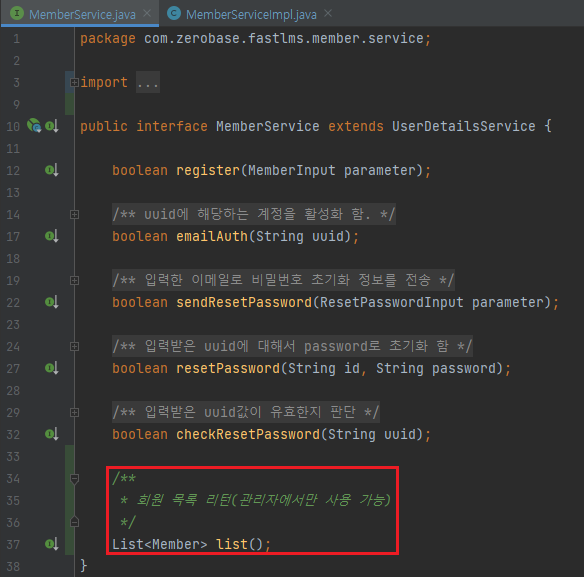
- 인터페이스에서 리스트 구현

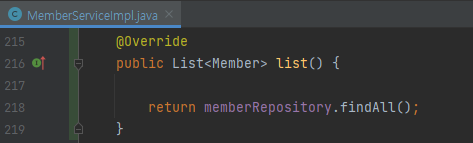
@Override
public List<Member> list() {
return memberRepository.findAll();
}

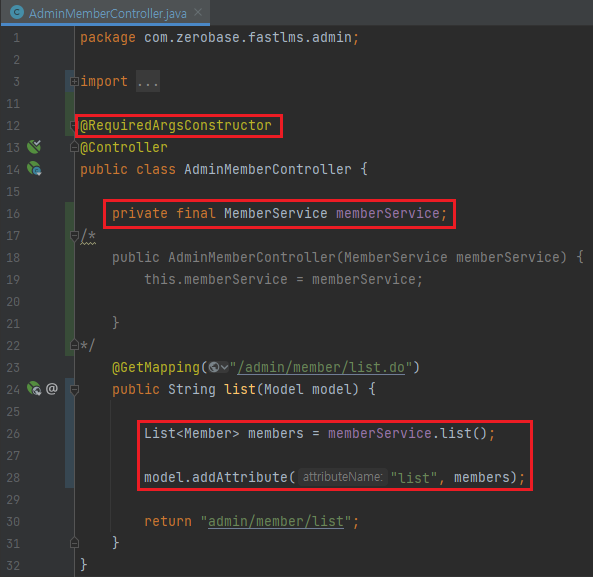
package com.zerobase.fastlms.admin;
import com.zerobase.fastlms.member.entity.Member;
import com.zerobase.fastlms.member.service.MemberService;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.List;
@RequiredArgsConstructor
@Controller
public class AdminMemberController {
private final MemberService memberService;
/*
public AdminMemberController(MemberService memberService) {
this.memberService = memberService;
}
*/
@GetMapping("/admin/member/list.do")
public String list(Model model) {
List<Member> members = memberService.list();
model.addAttribute("list", members);
return "admin/member/list";
}
}



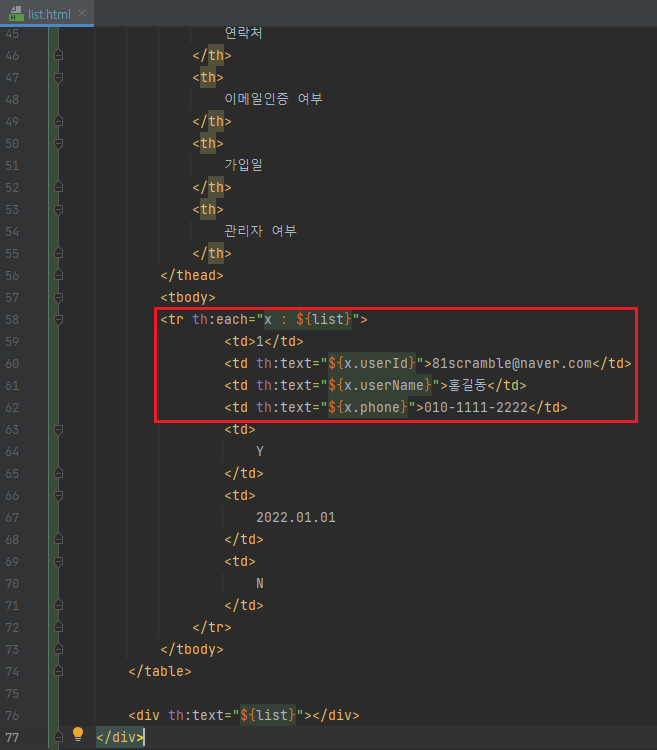
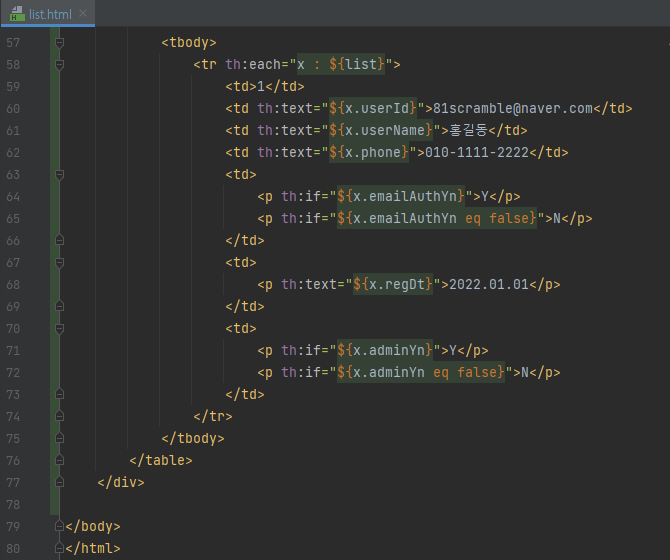
<tbody>
<tr th:each="x : ${list}">
<td>1</td>
<td th:text="${x.userId}">81scramble@naver.com</td>
<td th:text="${x.userName}">홍길동</td>
<td th:text="${x.phone}">010-1111-2222</td>
<td>
<p th:if="${x.emailAuthYn}">Y</p>
<p th:if="${x.emailAuthYn eq false}">N</p>
</td>
<td>
<p th:text="${x.regDt}">2022.01.01</p>
</td>
<td>
<p th:if="${x.adminYn}">Y</p>
<p th:if="${x.adminYn eq false}">N</p>
</td>
</tr>
</tbody>

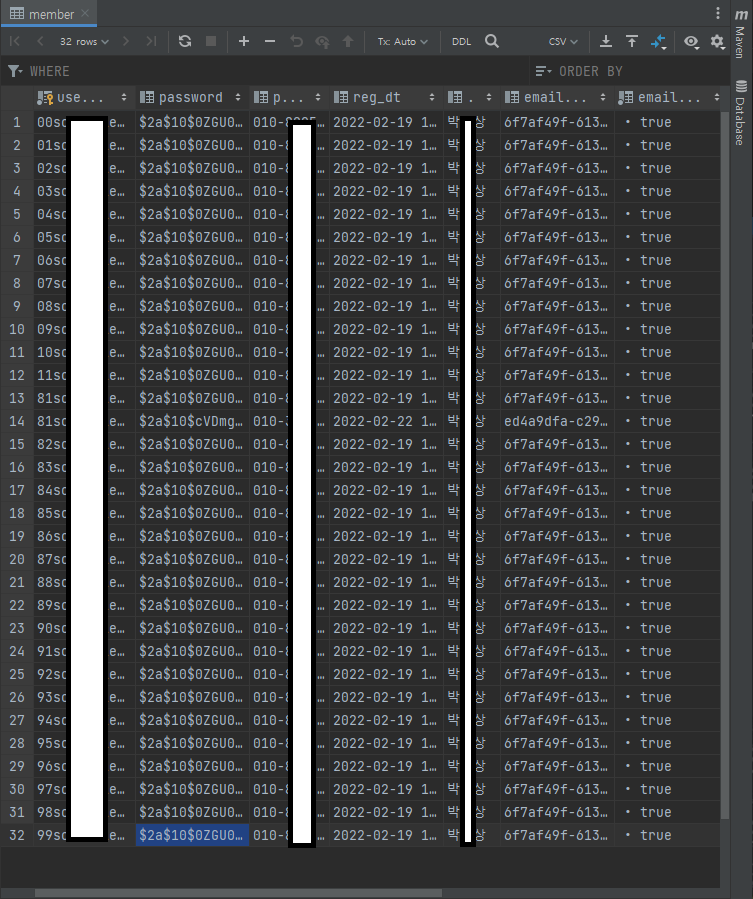
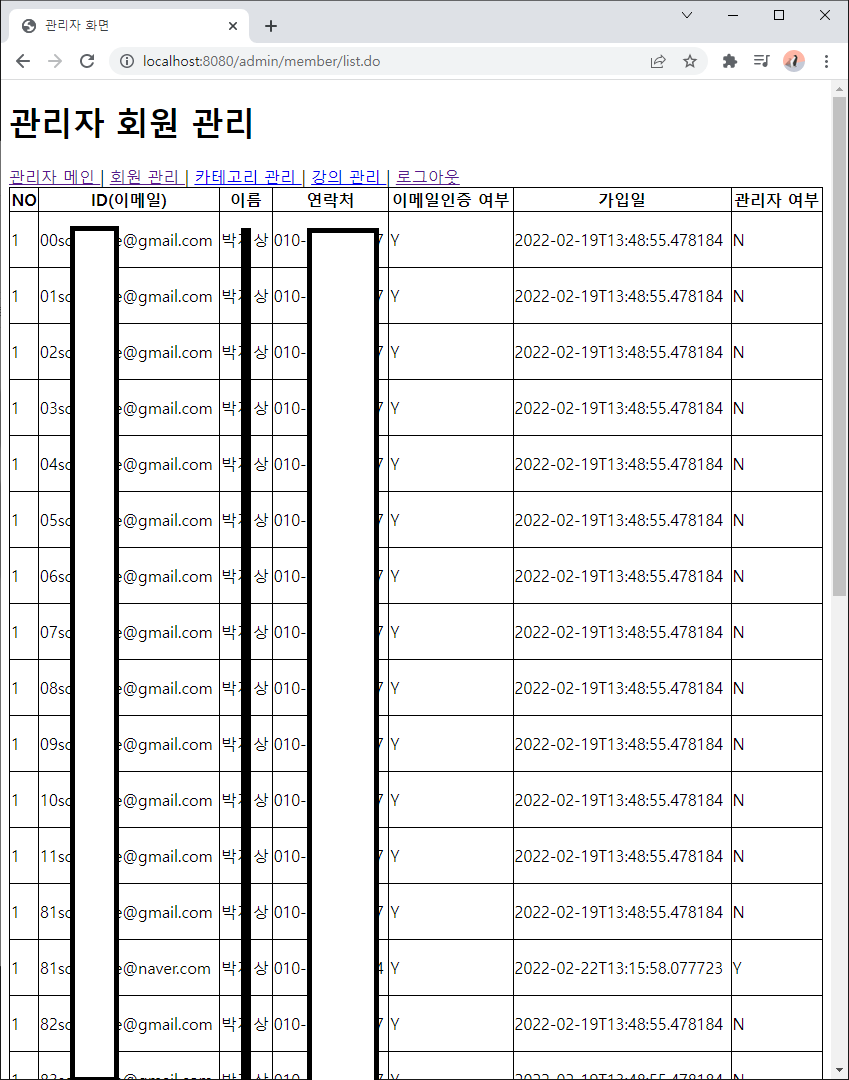
DB 임의 입력 및 출력 확인

- 30개 추가 생성

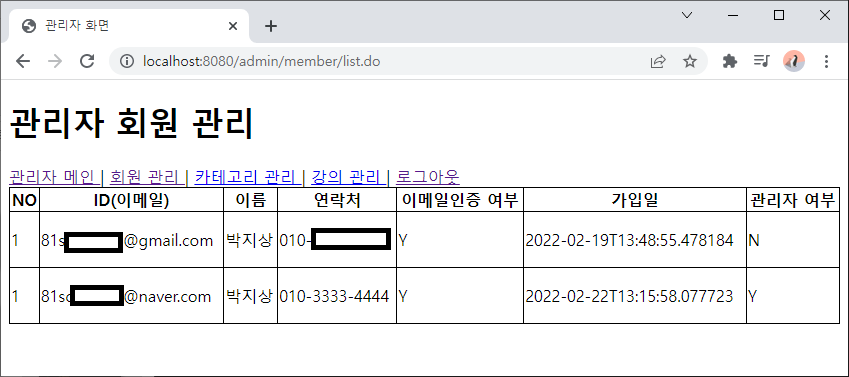
입력된 결과 확인
- 무한정 출력해서 볼 수 없으므로 페이징 처리가 필요

반응형
'cs > java-spring-boot' 카테고리의 다른 글
| [Zero-base] 7-4. 회원 검색 기능 구현 (0) | 2022.02.24 |
|---|---|
| [Zero-base] 7-3. MyBatis 설정 및 쿼리 구현 (0) | 2022.02.24 |
| [Zero-base] 7-1. 관리자 로그인 (0) | 2022.02.22 |
| [Zero-base] 6-14. 비밀번호 초기화 요청 및 메일 링크를 통한 초기화 (0) | 2022.02.18 |
| [Zero-base] 6-13. 스프링 시큐리티를 이용한 로그인&로그아웃 구현 (0) | 2022.02.17 |